728x90
반응형
1. Selector
class를 지정할 때는 .(class명)으로 지정한다.
기본 문법
<style type="text/css">
/* css 주석 */
li {
color: orange;
}
.test {
color: lime;
}
</style>
예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 기본</title>
<style type="text/css">
li {
color: orange;
}
/* class명이 test인 부분 지정(select) */
.test {
color: lime;
}
</style>
</head>
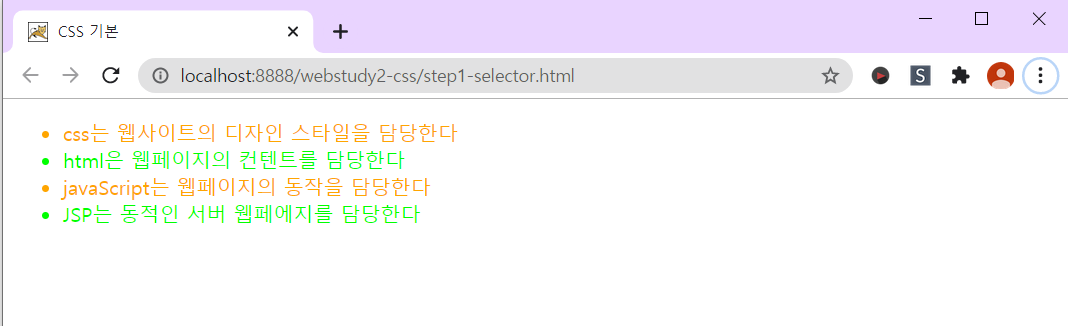
<body>
<ul>
<li>css는 웹사이트의 디자인 스타일을 담당한다</li>
<li class="test">html은 웹페이지의 컨텐트를 담당한다</li>
<li>javaScript는 웹페이지의 동작을 담당한다</li>
<li class="test">JSP는 동적인 서버 웹페에지를 담당한다</li>
</ul>
</body>
</html>
2. table
기본 문법
<style type="text/css">
table {
border-collapse: collapse;
}
table, td {
border: 1px solid black;
}
td {
padding: 15px;
}
</style>
예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table에 css 적용</title>
<style type="text/css">
table {
border-collapse: collapse;
}
table, td {
border: 1px solid black;
}
td {
padding: 15px;
}
</style>
</head>
<body>
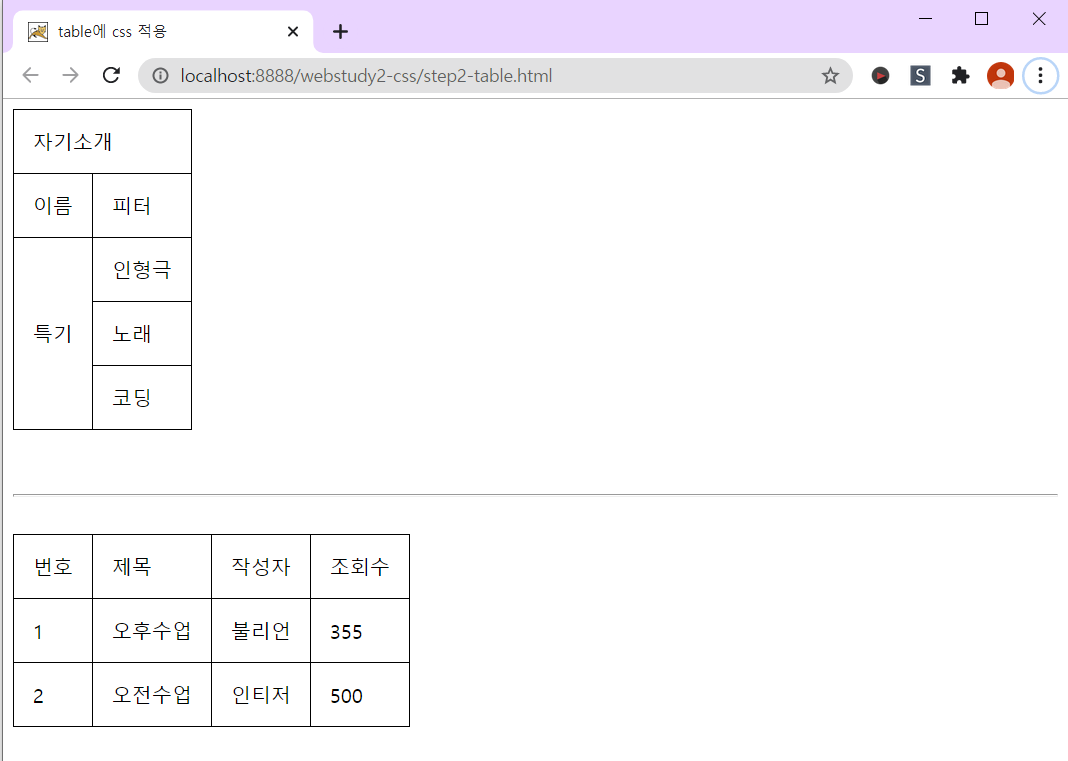
<table>
<tr>
<td colspan="2">자기소개</td>
</tr>
<tr>
<td>이름</td>
<td>피터</td>
</tr>
<tr>
<td rowspan="3">특기</td>
<td>인형극</td>
</tr>
<tr>
<td>노래</td>
</tr>
<tr>
<td>코딩</td>
</tr>
</table>
<br>
<br>
<hr>
<br>
<table>
<tr>
<!-- table의 한 행 row를 표현 -->
<td>번호</td>
<!-- table의 데이터를 표현 -->
<td>제목</td>
<td>작성자</td>
<td>조회수</td>
</tr>
<tr>
<td>1</td>
<td>오후수업</td>
<td>불리언</td>
<td>355</td>
</tr>
<tr>
<td>2</td>
<td>오전수업</td>
<td>인티저</td>
<td>500</td>
</tr>
</table>
</body>
</html>
3. 링크 (href)
: css style을 따로 css파일로 만들어서 불러와서 사용 가능하다
기본 문법
<link rel="stylesheet" type="text/css" href="[css파일 path]">
예시
/mystyle.css
@charset "UTF-8";
table {
border-collapse: collapse;
}
table, td {
border: 1px solid black;
}
td {
padding: 15px;
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table에 css 적용</title>
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
</head>
<body>
<!--위 예제와 동일하므로 생략-->
</body>
</html>
웹 브라우저 결과는 앞선 예제와 동일하게 나온다.
4. div 와 span
- div : 기본 속성은 전체 화면은 다 차지한다. (주로 화면 레이아웃 설정할 때 사용)
- span : 기본 속성은 자신의 컨텐츠까지만 영역을 차지한다. (주로 콘텐츠 레이아웃 설정할 때 사용)
기본 문법
<style type="text/css">
/*웹페이지의 배경색 설정*/
body{
background-color: #ccff99;
}
/*div의 배경색 설정*/
div{
background-color: #99cc33;
}
/*span의 배경색 설정*/
span{
background-color: #3399cc;
}
/*특정 div(class name이 testDiv인) 설정*/
.testDiv{
background-color: #009999;
width: 300px;
height: 50px;
}
</style>
예시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div span tag 연습</title>
</head>
<style type="text/css">
/*웹페이지의 배경색 설정*/
body{
background-color: #ccff99;
}
/*div의 배경색 설정*/
div{
background-color: #99cc33;
}
/*특정 div(class name이 testDiv인) 설정*/
.testDiv{
background-color: #009999;
width: 300px;
height: 50px;
}
/*span의 배경색 설정*/
span{
background-color: #3399cc;
}
</style>
<body>
<!-- div : 전체 페이지 레이아웃 잡을 때 사용 -->
<div class="testDiv">div test1</div>
<div class="testDiv">div test2</div>
<div>div test3</div>
<!-- span : 본인의 콘텐츠 레이아웃 잡을 때 사용 -->
<span>span test1</span>
<span>span test1</span>
</body>
</html>
728x90
반응형
'Java Web Programming > 1. HTML | CSS' 카테고리의 다른 글
| [CSS] CSS Position (relative, absolute) 한 방에 정리! (8) | 2021.02.02 |
|---|---|
| [HTML] HTML 기초 (이미지, 링크, 리스트, 테이블) (1) | 2020.08.19 |
| [HTML] HTML 기본 개념 정리 (+Javascript, CSS, XML) (0) | 2020.08.18 |


